Carbonate

About Carbonate
Carbonate empowers developers and testing teams by turning plain English instructions into automated end-to-end tests. Its intuitive AI analyzes UI changes and seamlessly adapts test scripts, ensuring robust testing without the fragility of conventional methods. This innovation streamlines testing processes, saving time and effort for users.
Carbonate offers flexible pricing plans, including a free trial to get started and premium tiers for advanced features. Each subscription unlocks enhanced testing capabilities, performance optimizations, and priority support. Upgrading enhances user experience, ensuring efficient automated testing solutions for diverse development teams.
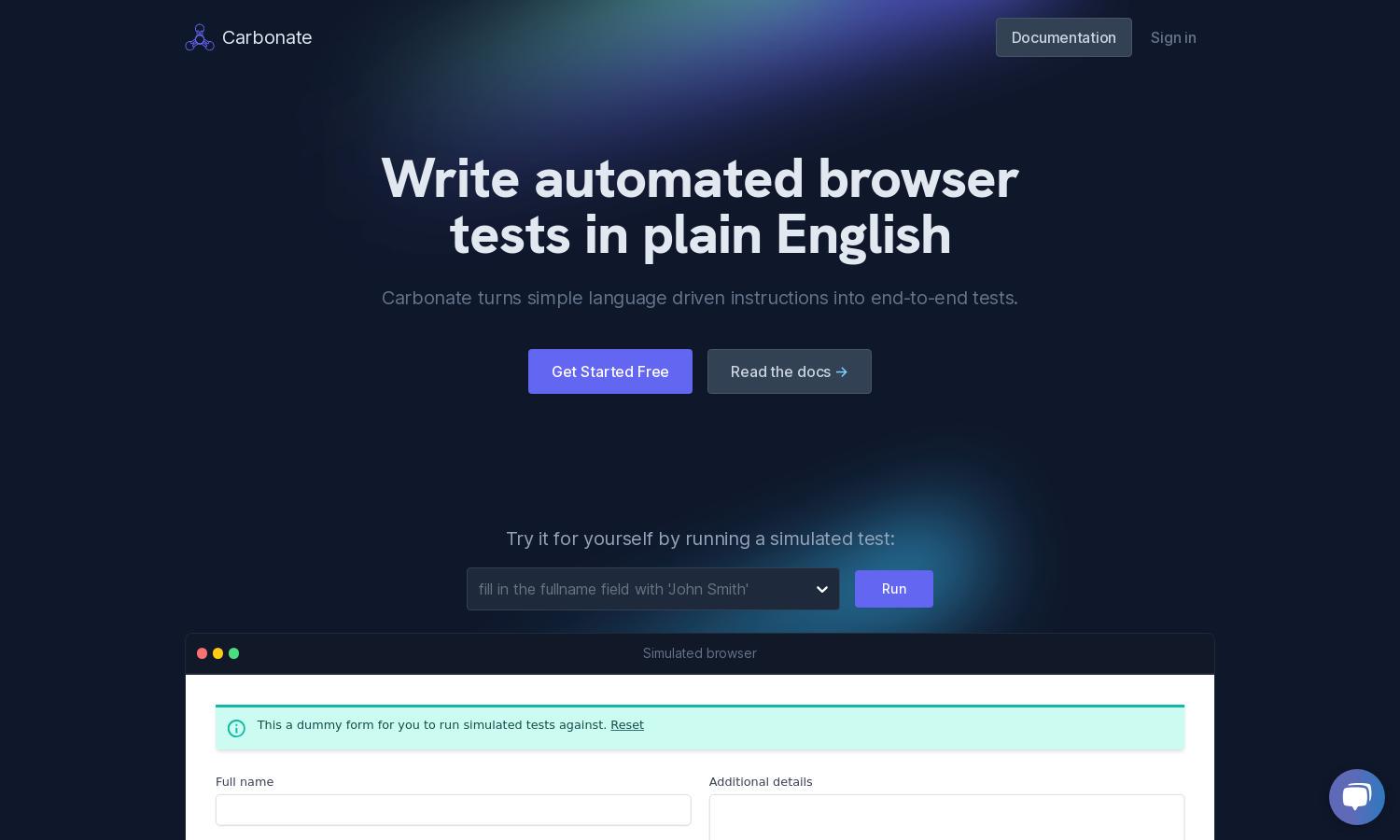
Carbonate's user interface is designed for simplicity and efficiency, allowing users to navigate its powerful features effortlessly. The clean layout and intuitive controls create a seamless experience, enabling developers and testers to focus on automation without distractions. Carbonate prioritizes user-friendliness for optimal interaction and productivity.
How Carbonate works
To begin using Carbonate, users start by integrating the SDK into their testing framework. They can then write test instructions in plain English, which Carbonate translates into actionable test scripts. The platform analyzes HTML changes and adapts accordingly, ensuring reliable automation with minimal effort from users.
Key Features for Carbonate
AI-driven test script generation
Carbonate's AI-driven test script generation allows users to write tests in plain English, automating their workflow effortlessly. This unique feature simplifies the testing process, saving time and enhancing reliability, ensuring that users can focus on development without worrying about fragile tests.
Local caching for performance
Carbonate utilizes local caching for performance optimization, ensuring swift test script execution on subsequent runs. This feature significantly reduces testing time, allowing teams to maintain a fast-paced development cycle while enjoying the benefits of automated end-to-end testing for high-quality applications.
Dynamic HTML analysis
Dynamic HTML analysis is a standout feature of Carbonate, intelligently differentiating between UI changes and rendering differences. This ensures that users receive accurate test results, minimizing false failures and maximizing the reliability of automated tests, enhancing overall testing efficiency.