Screenshot Coder

About Screenshot Coder
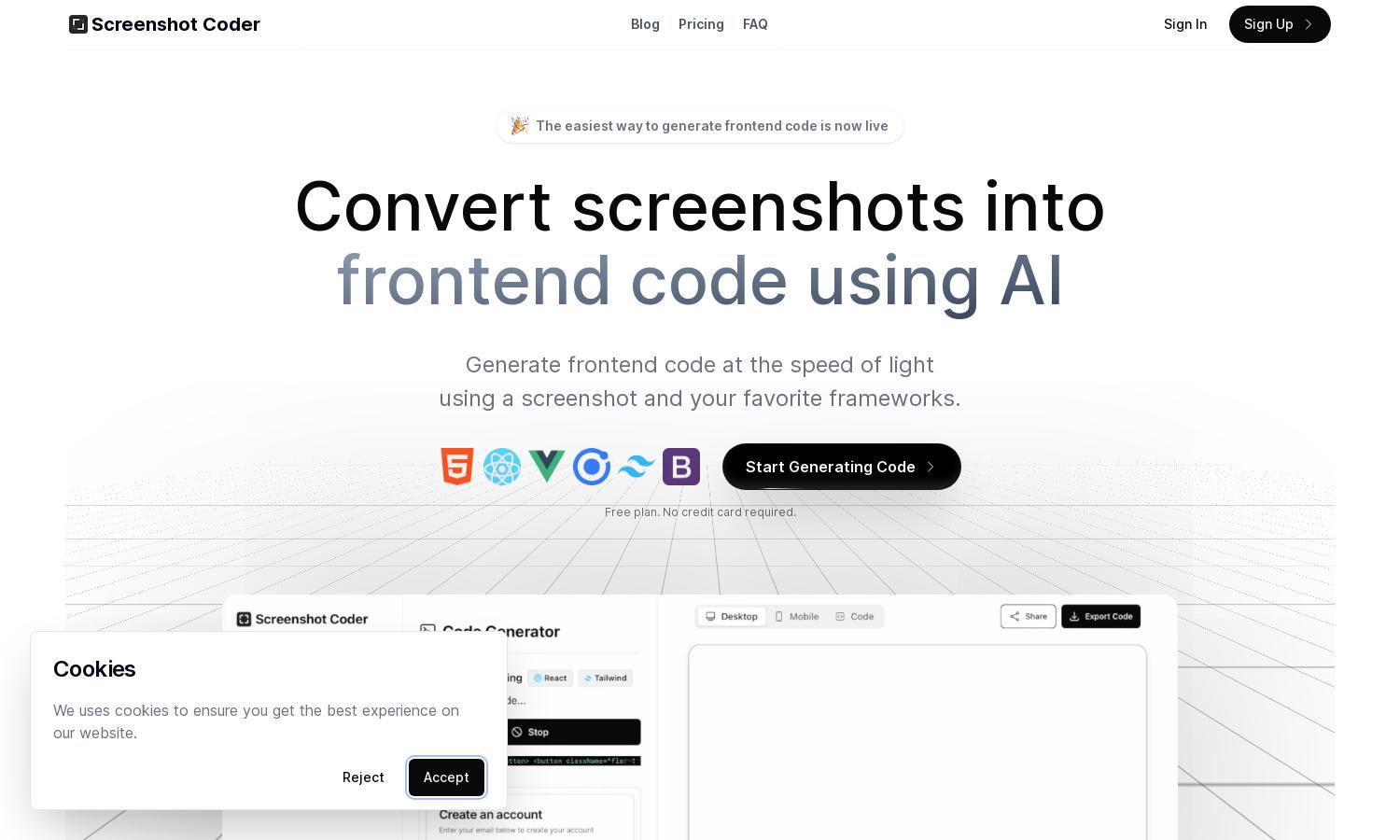
Screenshot Coder is an innovative platform designed for developers who want to convert screenshots into responsive frontend code instantly. By utilizing advanced AI technology, users can easily generate clean code compatible with frameworks such as React and Bootstrap, significantly enhancing productivity and development speed.
Pricing plans at Screenshot Coder start with a free tier allowing users three code generations without a credit card. Paid plans offer additional generations and features, providing great value for developers seeking to maximize efficiency in frontend development. Upgrading unlocks advanced functionalities to boost productivity.
Screenshot Coder features a user-friendly interface that streamlines the process of code generation from screenshots. Its intuitive layout ensures users can navigate seamlessly through options, maximizing efficiency and convenience while enjoying a visually appealing design that enhances the overall browsing experience.
How Screenshot Coder works
To use Screenshot Coder, users begin by signing up for a free account, enabling access to initial code generations. After logging in, users simply upload screenshots of their designs, select their desired framework, and let the AI process the images into frontend code. The platform’s straightforward navigation and clean interface make it easy to export code rapidly and reliably.
Key Features for Screenshot Coder
AI-Powered Code Generation
Screenshot Coder utilizes AI-powered technology to swiftly convert screenshots into clean, functional code. This unique feature enables developers to save time and effort by automating the translation of design visuals into responsive code, streamlining the frontend development process with accuracy and efficiency.
Multiple Framework Support
Screenshot Coder supports various popular frameworks including Tailwind CSS, Bootstrap, and React, enhancing its versatility. By allowing developers to generate code tailored to their preferred frameworks, Screenshot Coder ensures a seamless integration into existing workflows, providing users with flexibility and choice in their projects.
Demo and Notification Feature
The demo feature at Screenshot Coder showcases its capabilities in real-time, allowing users to see the AI code generation in action. Additionally, a notification system keeps users informed about updates and new features, making it easier to stay connected with the platform's advancements.
You may also like: