TeleportHQ

About TeleportHQ
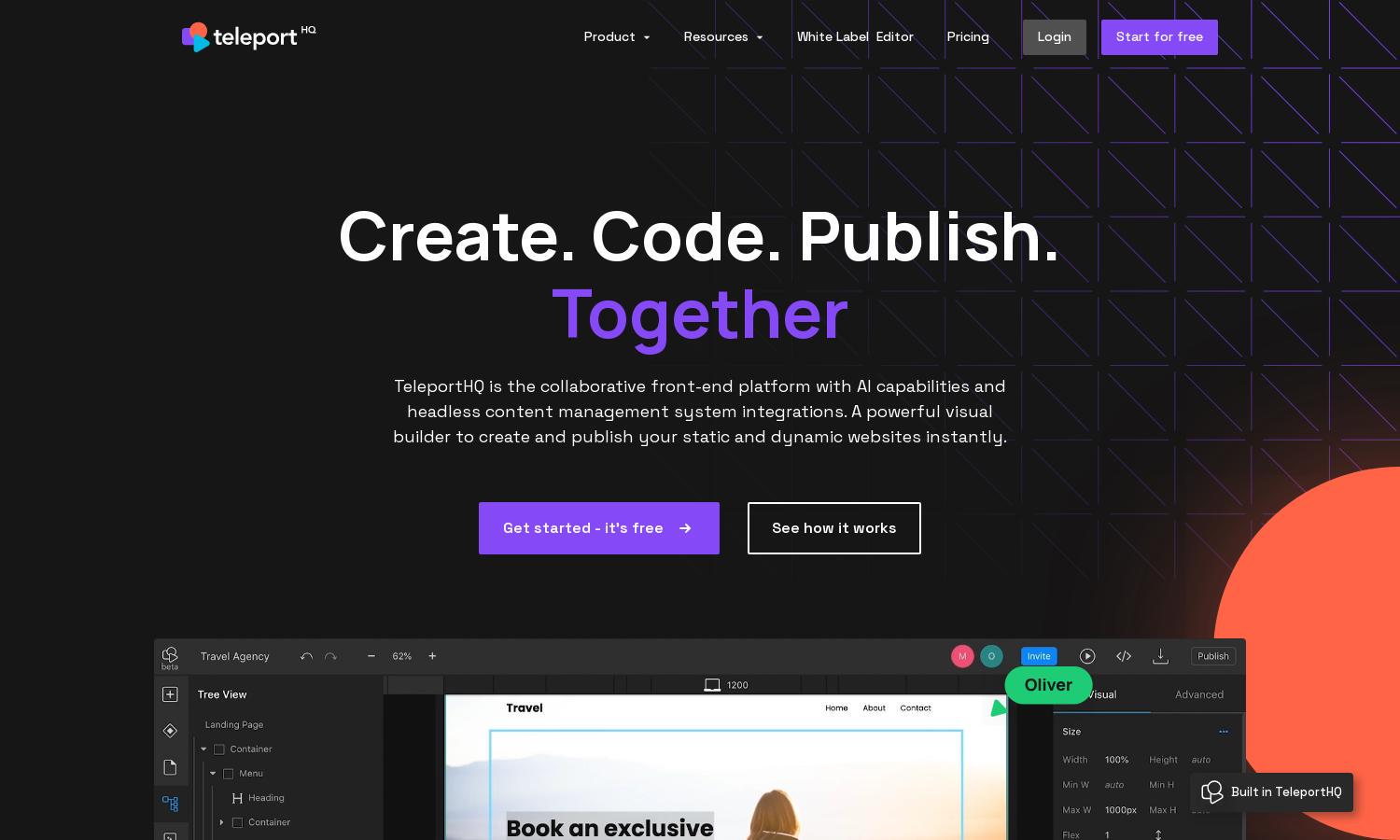
TeleportHQ is an innovative low-code front-end development platform aimed at designers and developers. Users can create stunning static websites and interactive UI elements effortlessly, utilizing features like a visual builder, headless CMS integration, and seamless collaboration tools, making web development fast and efficient.
TeleportHQ offers flexible pricing plans to accommodate different user needs, starting from a free tier for individuals. Professional plans provide advanced features and priority support. Upgrading unlocks additional tools that enhance design and development workflows, making TeleportHQ ideal for teams seeking efficiency.
The user interface of TeleportHQ is designed for smooth navigation and intuitive design. Its clean layout and powerful features create a user-friendly experience, allowing for easy access to a variety of tools for building, customizing, and deploying websites, ensuring optimal productivity.
How TeleportHQ works
Users begin with TeleportHQ by setting up their accounts and accessing the visual builder interface. They can import designs through Figma, customize components with advanced edits, and utilize headless CMS integrations. Collaboration between cross-functional teams occurs seamlessly, enabling quick project development that results in deploy-ready sites.
Key Features for TeleportHQ
Visual Builder
TeleportHQ's visual builder allows users to create complex websites without extensive coding knowledge. By enabling drag-and-drop functionality, this feature enhances user experience, facilitating rapid site development while ensuring that designers and developers can collaborate efficiently on projects.
Headless CMS Integration
The headless CMS integration feature of TeleportHQ allows users to separate frontend design from backend logic. This empowers teams to build visually stunning websites while effortlessly importing dynamic content, significantly improving workflow efficiency and enhancing website functionality.
Figma Plugin
TeleportHQ’s Figma Plugin seamlessly converts designs into code, bridging the gap between design and development. This key feature allows users to import designs directly, ensuring that visual elements are accurately represented, thus streamlining the development process and saving valuable time.
You may also like: